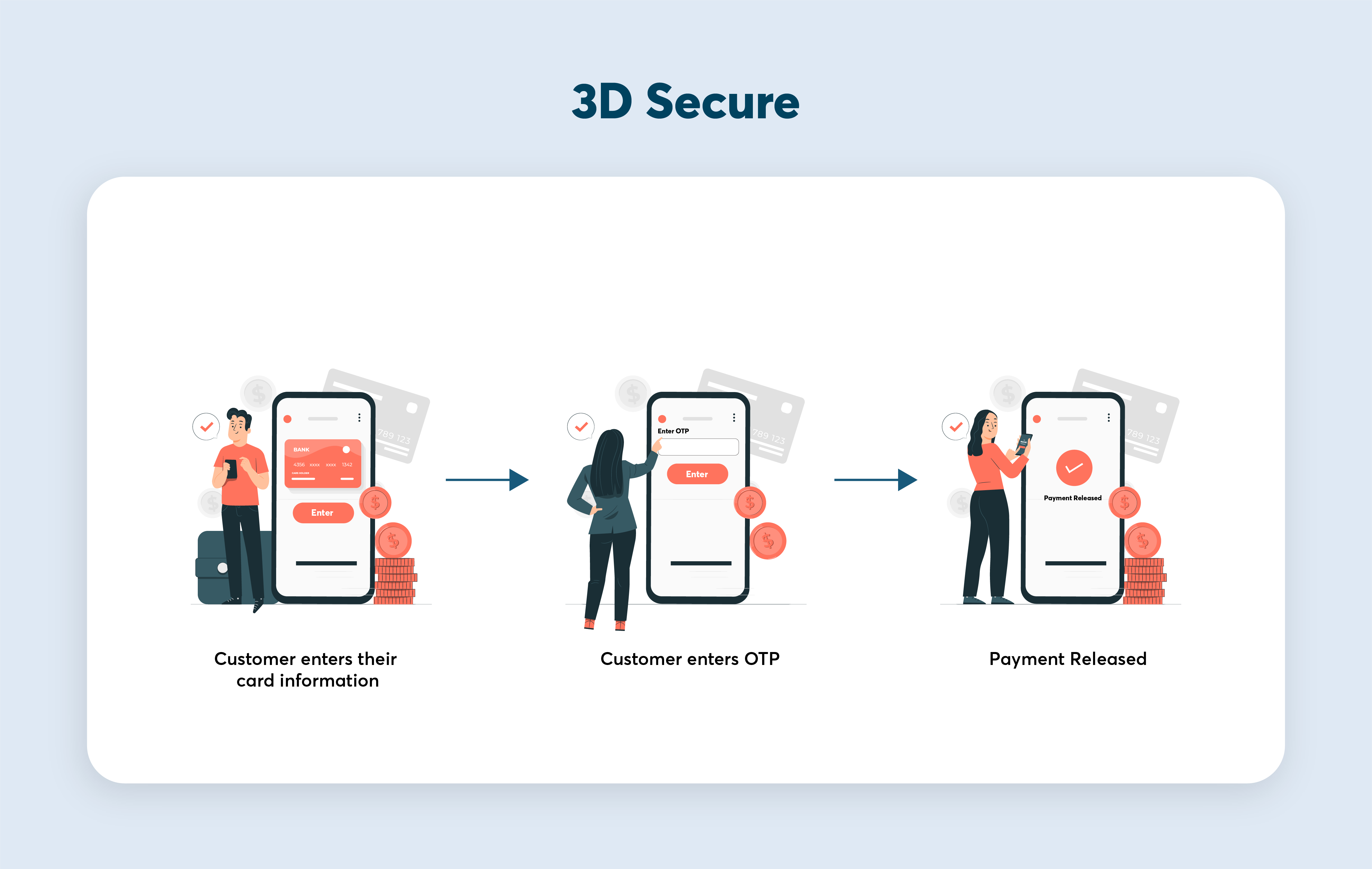
3D Secure Transactions
3D Secure transactions are a secure method of authenticating Visa card transactions and most international cards.
This process involves redirecting the user to an external web page for authentication using methods such as OTP (One-Time Password) or any other authentication flow enabled by their bank.

This documentation outlines the steps for handling 3D Secure transactions.
This flow starts when the responseCode returned in the purchase call is S0

Initiating the Transaction
To initiate a 3D Secure transaction, you need to make a call to the Card Payments API. Below is an example of the JSON request:
{
"customerId": "1407002510",
"amount": "2000",
"transactionRef": "1234vvx5mnbdghgkm6s",
"currency": "NGN",
"authData": "NxJbhgkD3X2F957PT7A/xXkQ7ZUdNXnp7CoJC5kNc+RlvGjZ8RH5knJ1Jp7lOBb6qvOks+OjrveFQS5RqyEZXZXsjvTZKq/gJPPL/4w2bq3JpDqxsgoda5jRTma7T/tzW8EyppDVVkjgOB38S8COJSwajbaICyxyvu6J4Nfxl3inOrbb3VoVHZ1mAZiXtFhB6LSLwsqPNVORpVir+YrTXENUj5evTpk3RPc1deY+AMXD02d2+kpW7ckowcDPfmZjbW/JKYlmu1G1GuuYMulWNgwFOl224AK84kd8eQIbvMEdEINcYDSnUrEsuJK8mRienxFkyLtvKRSY/oizGFtQSg==",
"deviceInformation": {
"httpBrowserLanguage": "en-US",
"httpBrowserJavaEnabled": false,
"httpBrowserJavaScriptEnabled": true,
"httpBrowserColorDepth": "24",
"httpBrowserScreenHeight": "820",
"httpBrowserScreenWidth": "360",
"httpBrowserTimeDifference": "",
"userAgentBrowserValue": "Mozilla/5.0 (Linux; Android 12; Infinix X6819) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/105.0.0.0 Mobile Safari/537.36",
"deviceChannel": "Browser"
}
}
It is compulsory to collect device information from the user's browser and include it in the payment request.
A successful response would look something similar to this:
{
"transactionRef": "1234vvx5mnbdghgkmW6s",
"paymentId": "474486206",
"amount": "2000.00",
"responseCode": "S0",
"transactionId": "4FVhyAVbqAtSTg7l3T21",
"jwt": "eyJhbGciOiJIUzI1NiJ9.eyJqdGkiOiIwZjA1MTdkNC02OWZjLTQ0NTQtOGY3ZC00MjViMDEzM2IzZTgiLCJpYXQiOjE2ODQzMzM0NTksImlzcyI6IjVmZTIwZDBkNmJiMzg0MzJlYjgzNjRiOCIsIk9yZ1VuaXRJZCI6IjU1ZWYzZjgyZjcyM2FhNDMxYzk5ZTJlNiIsIlJldHVyblVybCI6Imh0dHBzOi8vcWEuaW50ZXJzd2l0Y2huZy5jb20vY29sbGVjdGlvbnMvYXBpL3YxL3BheS9jYXJkaW5hbENhbGxCYWNrIiwiUmVmZXJlbmNlSWQiOiIxMjM0dnZ4NW1uYmRnaGdrbVc2cyIsIlBheWxvYWQiOnsiQUNTVXJsIjoiaHR0cHM6Ly8xbWVyY2hhbnRhY3NzdGFnLmNhcmRpbmFsY29tbWVyY2UuY29tL01lcmNoYW50QUNTV2ViL2NyZXEuanNwIiwiUGF5bG9hZCI6ImV5SnRaWE56WVdkbFZIbHdaU0k2SWtOU1pYRWlMQ0p0WlhOellXZGxWbVZ5YzJsdmJpSTZJakl1TWk0d0lpd2lkR2h5WldWRVUxTmxjblpsY2xSeVlXNXpTVVFpT2lKaU16STJZbVF6TXkwMU5tUTBMVFJrWlRNdFlXSTFaaTA0TWpoaFpURTNZek00WkRZaUxDSmhZM05VY21GdWMwbEVJam9pTXpZNVptSmhaRGN0WkRZeU5TMDBaV1pqTFdJNVptVXROVGN5WW1aak1HVm1aamcySWl3aVkyaGhiR3hsYm1kbFYybHVaRzkzVTJsNlpTSTZJakF5SW4wIiwiVHJhbnNhY3Rpb25JZCI6IjRGVmh5QVZicUF0U1RnN2wzVDIxIn0sIk9iamVjdGlmeVBheWxvYWQiOnRydWV9.1brfCo9uaWgzpI_QTg40ajV1mKtLLs4zeYN6S3rfjy8",
"MD": "474486206",
"ACSUrl": "https://centinelapistag.cardinalcommerce.com/V2/Cruise/StepUp",
"TermUrl": "https://qa.interswitchng.com/collections/api/v1/pay/cardinalCallBack",
"eciFlag": "07"
}3D Secure Authorization
To proceed with the 3D Secure authorization, you need to create an HTML form to be submitted when the page loads.
This form should be submitted to the ACSUrl value provided in the response from step one. You can choose to display the form within an iframe on your payment page or redirect the user to the provided URL.
Example HTML form:
<body onload ='form1.submit()'>
<form id="form1" action=ACSUrl method="post">
<input name="JWT" value={JWT}>
<input name="MD" value={MD}>
</form>
</body>Make sure to replace {JWT} and {MD} with the corresponding values from the response in step one.
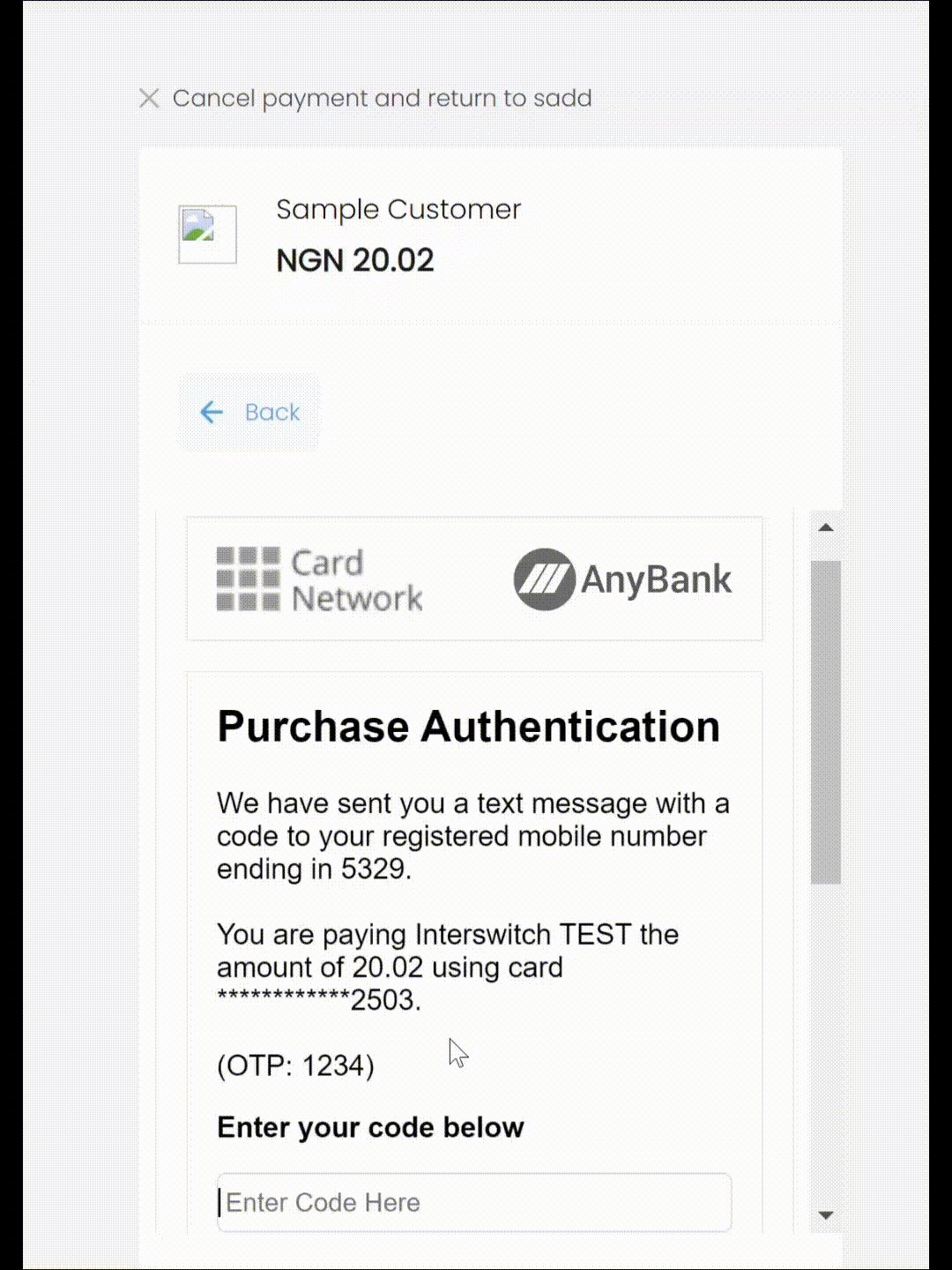
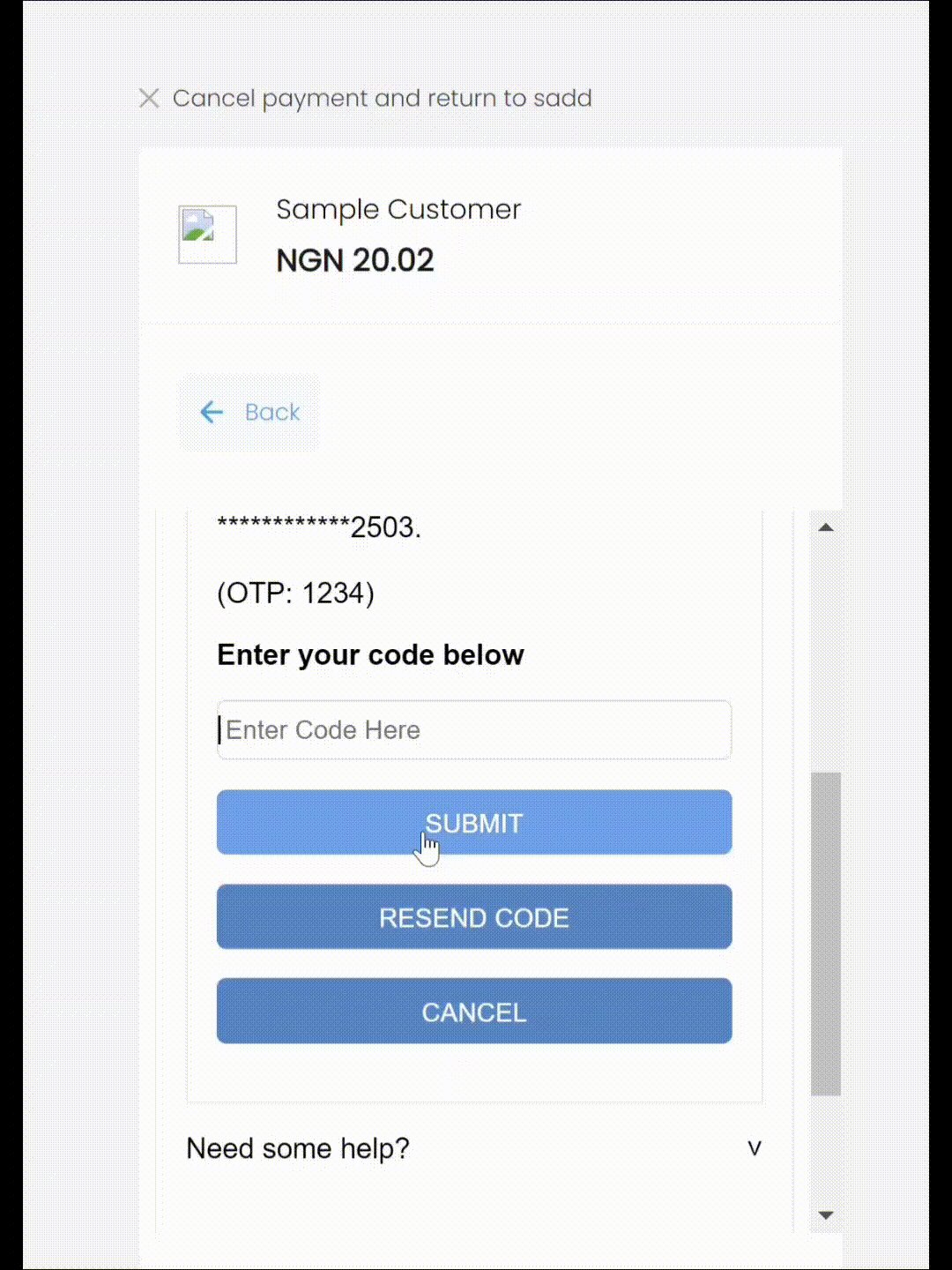
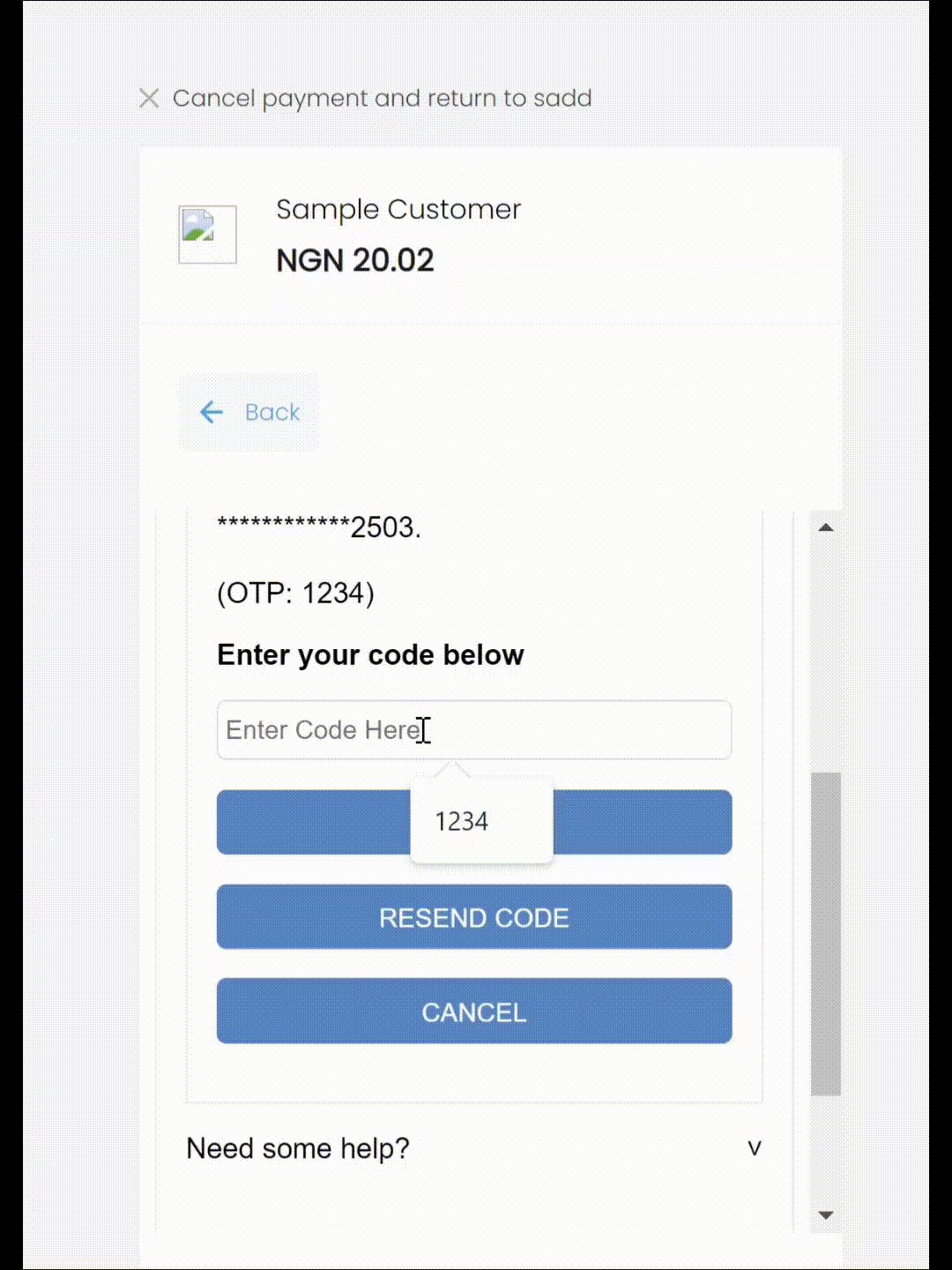
The form will open the Visa cardinal authorization page, where the user enters their Visa card's iPin/password and submits.
Completing the Transaction
After the user completes authentication on the 3D Secure page, they will be redirected to your default success page.
Once the request hits the URL, you can make an API call to Authorize Transaction (3D Secure) to complete the transaction. A final successful transaction response will look like this:
{
"paymentId":"474322315",
"transactionId": "NO6wHD8TTVESDfmDMaB1",
"eciFlag":"07"
}Redirect customer to your URL after authentication (optional)
To control the user experience, you might redirect the customer to your website/URL after authentication is done, before authorizing the transaction.
You can specify your callbackUrl in the original purchase call.
Here's an example:
{
"customerId": "1407002510",
"amount": "2000",
"transactionRef": "1234vvx5mnbdghgkm6s",
"currency": "NGN",
"callbackUrl": "https://yourcallbackurl.com",
"authData": "NxJbhgkD3X2F957PT7A/xXkQ7ZUdNXnp7CoJC5kNc+RlvGjZ8RH5knJ1Jp7lOBb6qvOks+OjrveFQS5RqyEZXZXsjvTZKq/gJPPL/4w2bq3JpDqxsgoda5jRTma7T/tzW8EyppDVVkjgOB38S8COJSwajbaICyxyvu6J4Nfxl3inOrbb3VoVHZ1mAZiXtFhB6LSLwsqPNVORpVir+YrTXENUj5evTpk3RPc1deY+AMXD02d2+kpW7ckowcDPfmZjbW/JKYlmu1G1GuuYMulWNgwFOl224AK84kd8eQIbvMEdEINcYDSnUrEsuJK8mRienxFkyLtvKRSY/oizGFtQSg==",
"deviceInformation": {
"httpBrowserLanguage": "en-US",
"httpBrowserJavaEnabled": false,
"httpBrowserJavaScriptEnabled": true,
"httpBrowserColorDepth": "24",
"httpBrowserScreenHeight": "820",
"httpBrowserScreenWidth": "360",
"httpBrowserTimeDifference": "",
"userAgentBrowserValue": "Mozilla/5.0 (Linux; Android 12; Infinix X6819) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/105.0.0.0 Mobile Safari/537.36",
"deviceChannel": "browser"
}
}{
"customerId": "1407002510",
"amount": "2000",
"transactionRef": "1234vvx5mnbdghgkm6s",
"currency": "NGN",
"callbackUrl": "https://yourcallbackurl.com",
"authData": "NxJbhgkD3X2F957PT7A/xXkQ7ZUdNXnp7CoJC5kNc+RlvGjZ8RH5knJ1Jp7lOBb6qvOks+OjrveFQS5RqyEZXZXsjvTZKq/gJPPL/4w2bq3JpDqxsgoda5jRTma7T/tzW8EyppDVVkjgOB38S8COJSwajbaICyxyvu6J4Nfxl3inOrbb3VoVHZ1mAZiXtFhB6LSLwsqPNVORpVir+YrTXENUj5evTpk3RPc1deY+AMXD02d2+kpW7ckowcDPfmZjbW/JKYlmu1G1GuuYMulWNgwFOl224AK84kd8eQIbvMEdEINcYDSnUrEsuJK8mRienxFkyLtvKRSY/oizGFtQSg==",
"deviceInformation": {
"httpBrowserLanguage": "en-US",
"httpBrowserJavaEnabled": false,
"httpBrowserJavaScriptEnabled": true,
"httpBrowserColorDepth": "24",
"httpBrowserScreenHeight": "820",
"httpBrowserScreenWidth": "360",
"httpBrowserTimeDifference": "",
"userAgentBrowserValue": "Mozilla/5.0 (Linux; Android 12; Infinix X6819) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/105.0.0.0 Mobile Safari/537.36",
"deviceChannel": "browser"
}
}Updated 3 months ago