Split Payments
Split payments allows you to share your settlement amount among multiple accounts.
Process Flow
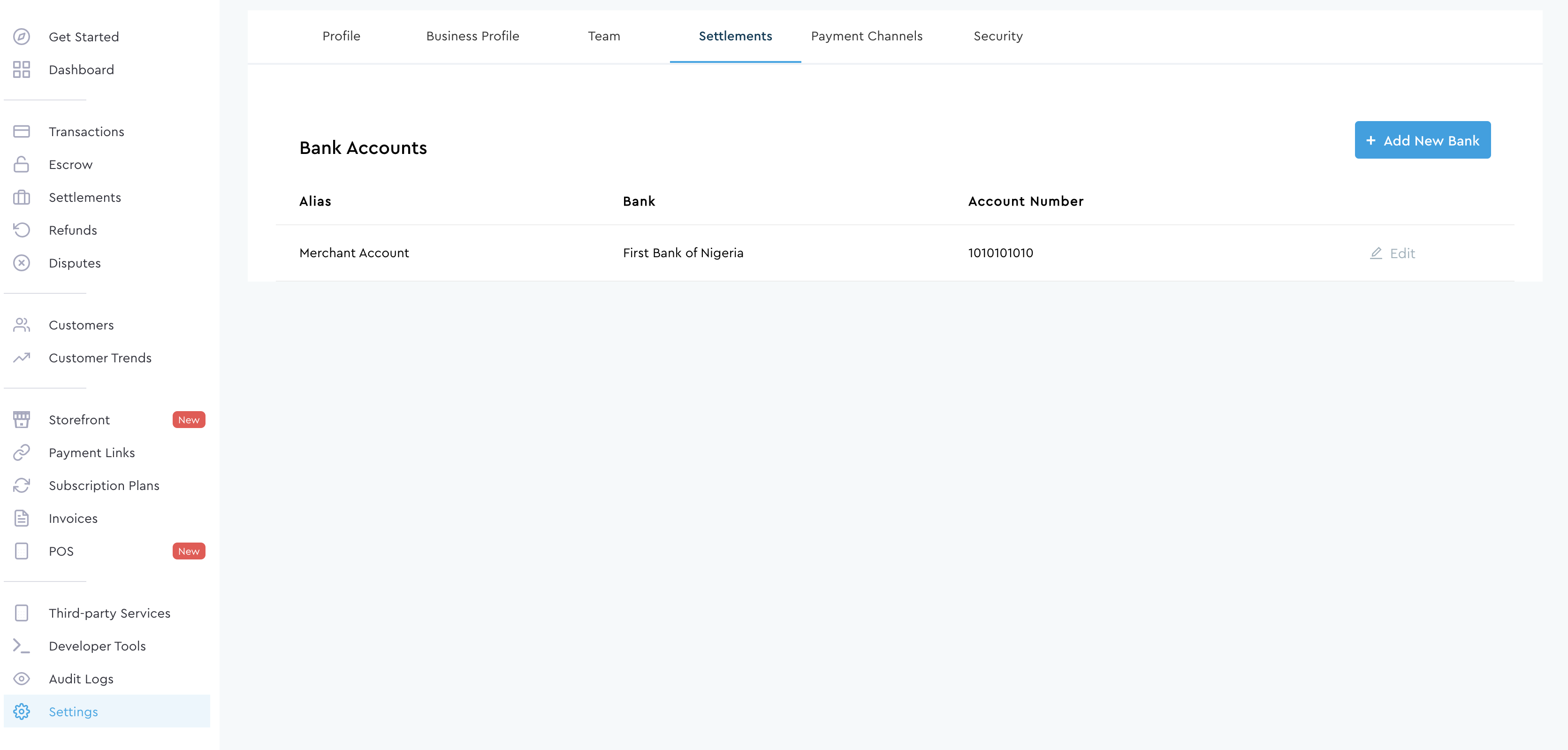
Step 1: Visit the settings page on your Quickteller Dashboard to set up your settlement bank accounts like so:

Step 2: Create your payment page while passing in split_accounts as JSON. The total split amount must be equal to the transaction amount with the primary account specified.
<input name='split_accounts' value=
'[
{"alias":"WEB_SPLIT_1","percentage":"60","description":"tuition","isPrimary":"true"},
{"alias":"WEB_SPLIT_2","percentage":"30","description":"housing"},
{"alias":"WEB_SPLIT_3","percentage":"10","description":"transport"}
]' />Param | Explanation |
|---|---|
alias | This points to the account alias as created on Quickteller Business Dashboard |
description | a brief description for each split instruction |
isPrimary | Points to the primary account. Only one is expected per transaction. |
amount | Amount to be split into this account. should be an empty string if percentage field is specified |
percentage | Percentage of transaction amount to be split into account. Should be empty string if amount field is specified |
A full list of transaction parameters can be found here
Sample Code
<form method='post' action='https://sandbox.interswitchng.com/collections/w/pay'>
<input name='site_redirect_url' value='www.happysana.com/redirect/' />
<input name='pay_item_id' value='2674246' />
<input name='txn_ref' value='1559290858392' />
<input name='amount' value='10000' />
<input name='currency' value='566' />
<input name='cust_name' value='happysana' />
<input name='cust_id' value='0000000001' />
<input name='pay_item_name' value='happysanaPAY' />
<input name='display_mode' value='PAGE' />
<input name='merchant_code' value='WEBDEMO' />
<input name='split_accounts' value=
'[{"alias":"WEB_SPLIT_1","percentage":"60","description":"tuition","isPrimary":"true"},
{"alias":"WEB_SPLIT_2","percentage":"30","description":"housing"},{"alias":"WEB_SPLIT_3","percentage":"10","description":"transport"}]' />
<input type='submit' value='Submit Form' />
</form>Updated about 2 months ago